どうもzioyaです。
このブログはWordPressを使用していてテーマはCocoon(コクーン)です。
CocoonはSEO対策やいろんなモバイルに最適化されていて、初心者にはとてもありがたいテーマです。無料で使用できることも助かっています。
このCocoonですが、「問い合わせフォーム」の機能はないようです。
そこで、今回は「お問い合わせフォーム」を追加する方法を説明します。
プラグイン導入するだけで、すぐにできて簡単ですよ。
Cocoon(コクーン)に「お問い合わせフォーム」を追加する流れ
お問い合わせフォーム追加の簡単な流れは、
- お問い合わせフォーム用の固定ページ作成
- プラグイン 「Contact Form 7」 の導入
- メール送受信テスト
の3つの作業です。30分も掛からないぐらいで追加できてしまいます。
お問い合わせフォーム追加の設定方法
それでは、実際の設定方法を説明していきます。
固定ページを作成
まずは、お問い合わせフォーム用の固定ページを追加します。

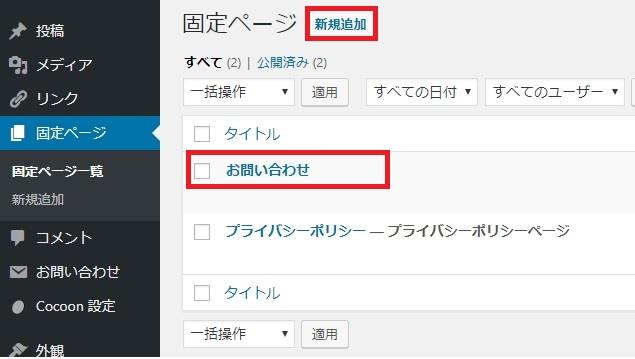
ダッシュボードから固定ページを選んで「新規追加」をクリックしましょう。
タイトルは「お問い合わせ」としておきます。
プラグイン 「Contact Form 7」 の導入
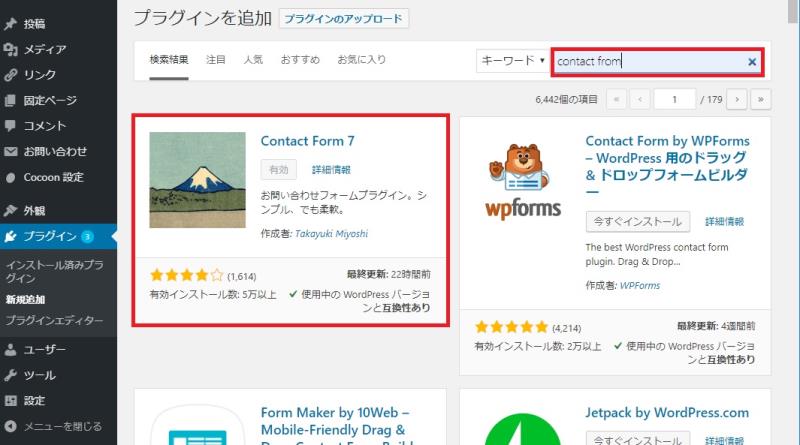
続いて、プラグイン「Contact Form7」を導入します。

キーワードに「Contact Form7」と入力すると最初にでてくるプラグインになります。
「今すぐインストール」をクリック後、「有効化」すれば導入完了です。
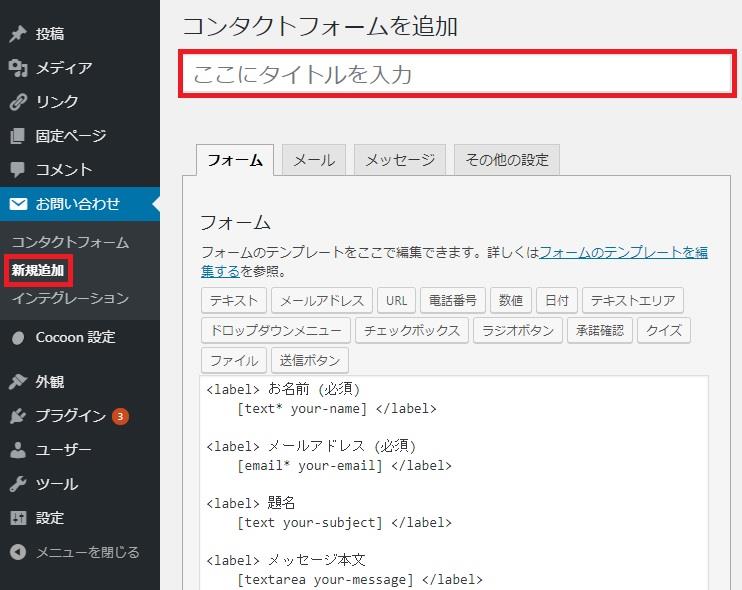
プラグインを有効にすると、ダッシュボードのサイドメニューに「お問い合わせ」の項目が追加されます。

新規追加をクリックして、コンタクトフォームのタイトルを入力します。
タイトルは「お問い合わせフォーム」等の自分が分かりやすいものにしておきましょう。
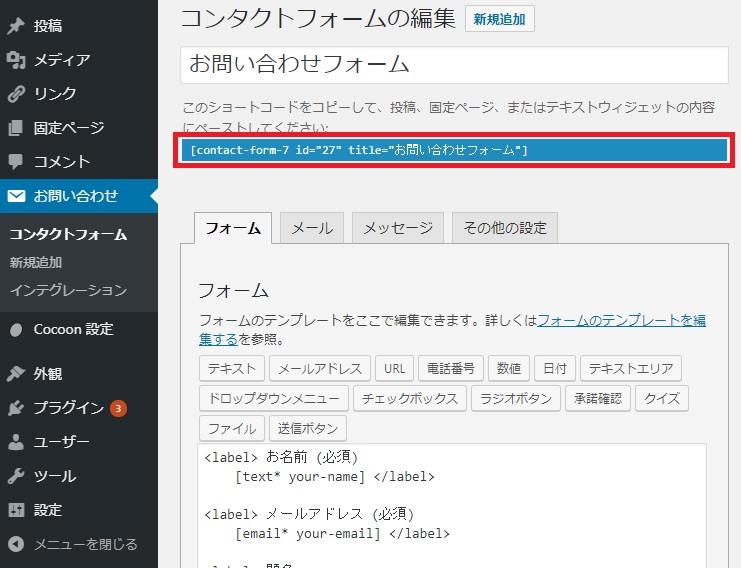
他の項目は、とりあえずはそのままで問題ないので、「保存」をクリック。

保存すると、ショートコードが表示されますので、コピーします。

コピーしたショートコードを、先ほど追加した固定ページへ張り付けします。


固定ページのプレビューを表示すると、上の画像のようなお問い合わせフォームが表示されていれば問題なしです。
メール送受信テスト
最後に実際にメールを送信できるかテストしてみましょう。
名前、メールアドレス、メッセージ等を入力して「送信」をクリックすると、送信完了のメッセージが表示されます。

自分の管理用メールアドレスにメールが届いていればOKです。
まとめ
今回は、お問い合わせフォームを追加する方法を紹介しました。
お問い合わせフォームがあるだけで、自分のブログがレベルアップした感がありますね。
グーグルアドセンスの審査にも必要とされているので、作っておいて損はないと思います。



