どうもzioyaです。
このブログはWordPressを使用していてテーマはCocoon(コクーン)です。
CocoonはSEO対策やいろんなモバイルに最適化されていて、初心者にはとてもありがたいテーマです。無料で使用できることも助かっています。
記事に画像の挿入することも簡単にできるのですが、背景が白い画像をそのまま挿入すると、どこからどこまでが画像か分からなくなって、見づらくなってしまいます。
Cocoonには、記事に挿入した画像に枠をや影の囲み効果を付ける設定があります。
囲み効果がない場合

上記は画像をそのまま挿入した場合のサンプルです。
青いの線の間に背景が白い画像が挿入されています。
ブログの背景と画像の背景が同じ白なので、境界線が分かりづらいですね。
Cocoonで記事内の画像に囲み効果を付ける方法
画像の囲み効果の設定方法
それでは、Cocoonで画像の囲み効果の設定方法ですが、とても簡単です。

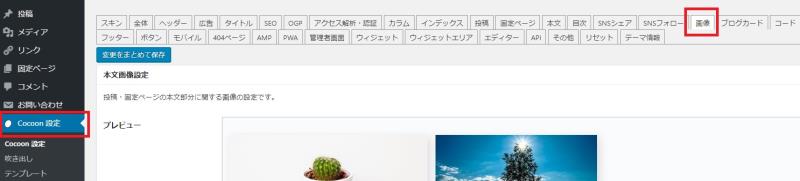
ダッシュボードのサイドメニューから、Cocoon設定をクリックします。

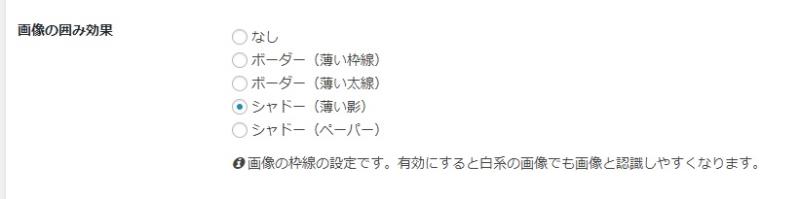
スクロールしていくと「画像の囲み効果」の項目があるので、好みの効果を選択して設定を保存すれば完了です。
簡単ですね。
囲み効果のサンプル
背景が白い画像に囲み効果を設定したサンプルをいくつか見てみましょう。
まずは、ボーダー(薄い枠線)のサンプルです。

枠線が付いて、ブログ背景と画像の境界線がはっきりします。
続いて、シャドー(薄い影)です。

画像が浮き上がった感じになって、カッコイイですね。
このブログでは、この画像効果を採用しています。
画像の囲み効果が適用されない場合の対処法
もしも、設定を変更したのに画像の囲み効果が反映されない場合は、以下のこと試してみてください。
ブラウザのキャッシュのクリア
ブラウザのキャッシュが残っていると、設定前の状態で表示される可能性があります。
キャッシュをクリアして、もう一度確認してみましょう。
Cocoonのバージョン更新
私も以前、囲み効果を設定しているのに、適用されず悩んでいました。
原因はWordPress 5.0 から標準エディターになったGutenberg(グーテンベルク)です。
細かい説明は省きますが、このエディターで挿入した画像は、 Cocoonの以前のバージョンでは、 囲み効果が適用されない状態でした。
ですが、Cocoonの最新バージョンでは対応されたようなので、現在は問題なく適用されます。
Cocoonのバージョンが最新でない場合は、バージョン更新をしてみましょう。
まとめ
今回は、Cocoonの画像の囲み効果の紹介でした。
画像の囲み効果を設定するだけで、記事の見栄えがよくなりますね。
簡単に設定できるのはホントにありがたいです。
設定していない場合は、すぐに設定することをオススメします。


