このブログはWordPressを使用しています。テーマはCocoon(コクーン)です。
Cocoonでブログを作成すると、サイトアイコンはCocoonのデフォルト画像が設定されます。
サイトアイコンというのは「ブラウザのブックマーク」や「スマホのアイコン」で表示される下記のような画像ですね。

Yahooのサイトアイコンなんかは、この画像をみただけでYahooと分かるぐらいお馴染みですよね。
つまりサイトアイコンは、ブログサイトの顔のようなものです。
せっかく自分のブログなので、他の人と同じ画像ではなくオリジナルの画像がいいなと。
そこで、自分でアイコン画像を作成して変更してみました。
やってみると意外と簡単に作ることができたので、今回は作成方法と変更のやり方をご紹介します。
サイトアイコン画像の作成手順
まずは、サイトアイコン画像の作成方法を説明します。

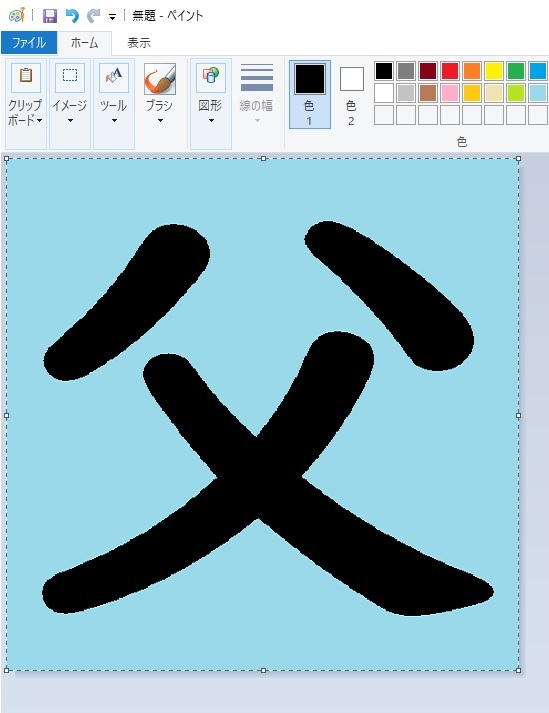
今回は画像を作成するソフトとして、「ペイント」を使用しました。
Windowsではお馴染みのソフトですね。
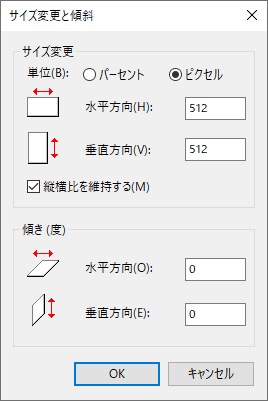
ペイントを起動したら、まず画像サイズの変更をします。

単位を「ピクセル」にして、水平方向と垂直方向を「512」に設定しましょう。
片方を設定すると、片方の値が変わってしまう場合は、
「縦横比を維持する」のチェックを外すとうまく設定できます。
設定してOKボタンを押すと、画像サイズが変更されます。
下の画像のような 512 × 512 ピクセル の正方形の画像になったOKです。

あとは自分の好きなデザインにしていくだけです。
ペイントはシンプルな機能しかないので、できることは限られていますが。。
アイコンなので個人的にシンプルなデザインがいいんじゃないかなと思います。

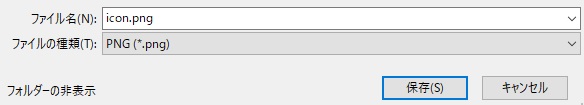
そして、これぞというデザインが完成したら保存しましょう。

ファイルの種類は「PNG」を選択してください。ファイル名はなんでもOKです。
保存したら、サイトアイコン画像の作成は完了です。
サイトアイコンの変更手順
続いて、ブログのサイトアイコンを作成した画像に変更する手順です。
とても簡単です。
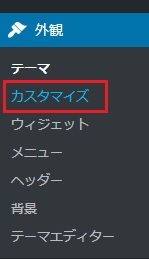
まず、WordPressの管理画面の「外観」⇒「カスタマイズ」をクリックします。

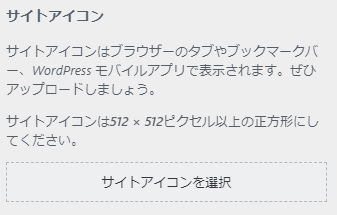
カスタマイズのメニューが表示されるので、「サイトの基本情報」をクリック。


「サイトアイコンを選択」をクリックして、作成した画像を選択するとプレビュー表示されます。

この状態で「公開」をクリックするとサイトアイコンが変更されます。
簡単ですね。

実際に表示されると上の画像のようになります。
うん。いい感じです。
まとめ
今回は、ブログのサイトアイコンを自作して変更する方法について紹介しました。
アイコン画像はペイントで作成できて、設定も簡単にできたと思います。
なにより自分の作った画像なので、ブログにより愛着が沸きます。これが一番でしょう。
ぜひ、自分のブログアイコンをオリジナル画像に変更してみてください。


